Using the Checklist Editor
The editor allows you to quickly make changes to multiple items at once. It is also a convenient way to add rich formatting to checklist items using Markdown.
Editor vs. Checklist Text Custom Field
The Editor and the Checklist Text field function similarly with important difference.
If the Allow multiple checklists per work item global setting is enabled then a work item can have more than local one checklists. The Checklist Text field will hold the content of all the local checklists on the work item. Therefore, the formatting of the Checklist Text field contains the name of the checklist.
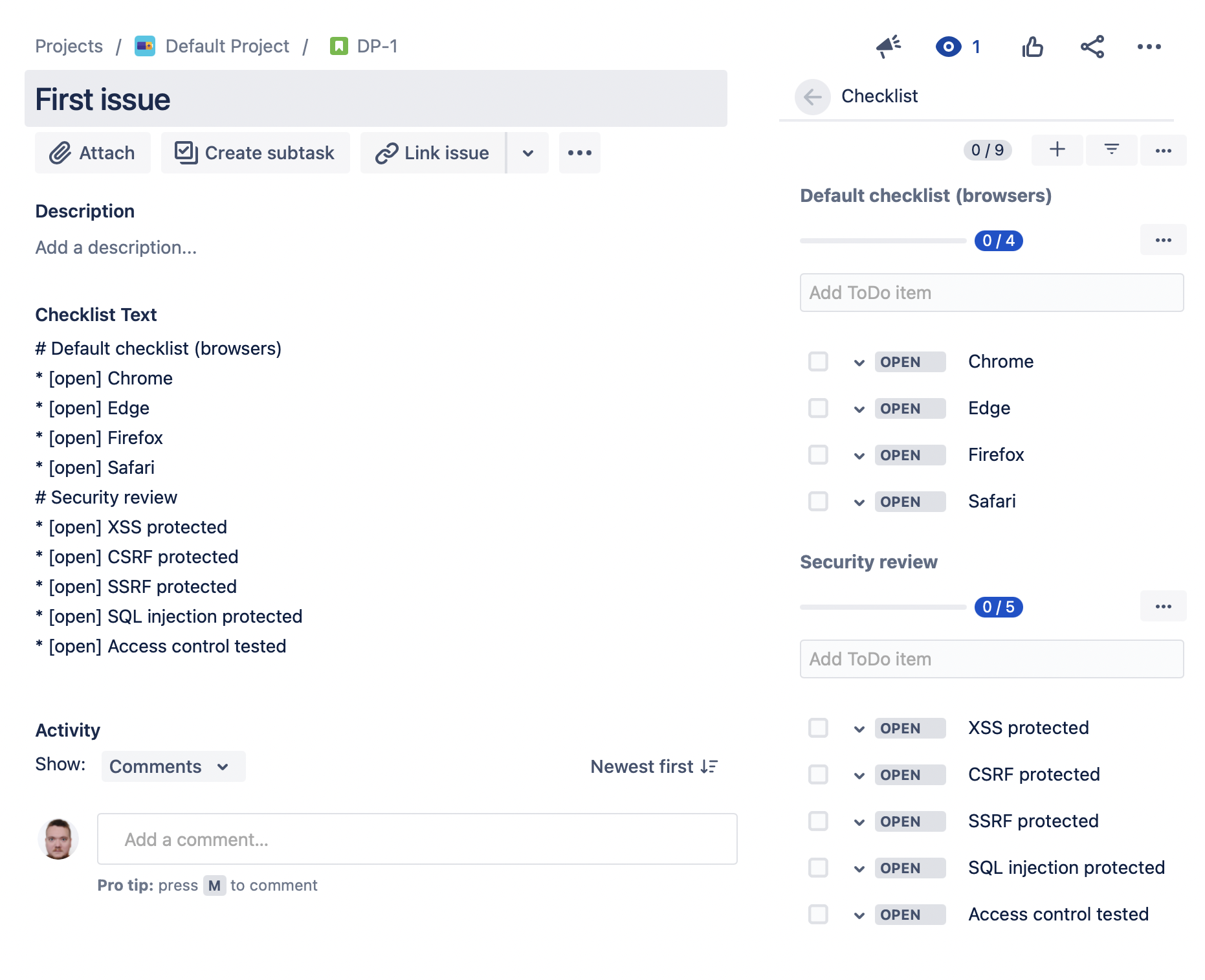
In contrast, the checklist editor is associate with an individual checklist on the work item, and does not show the name of the checklist.

Opening the Editor
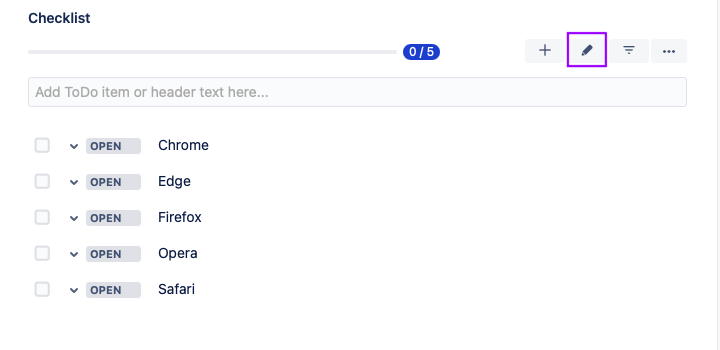
To open the checklist editor, click the pencil button located in the top-right corner of the Checklist panel.

The contents will reflect the checklist.

Copying / Pasting Checklist
The Editor allows you to instantly create and reformat a checklist from a bullet list in an external sources (Word, Trello, OSX Notes, web page, etc.). Simply copy the list to the clipboard, open the Editor and paste.
You can also paste in plain text and format it using the instructions below.
Delete Multiple Items
You can quickly delete multiple items, or all items in a checklist, by opening the editor, selecting all items, then deleting.
Formatting in the Editor
Saving the editor's content overwrites the entire checklist for the given work item. Any changes made in other tabs will be lost.
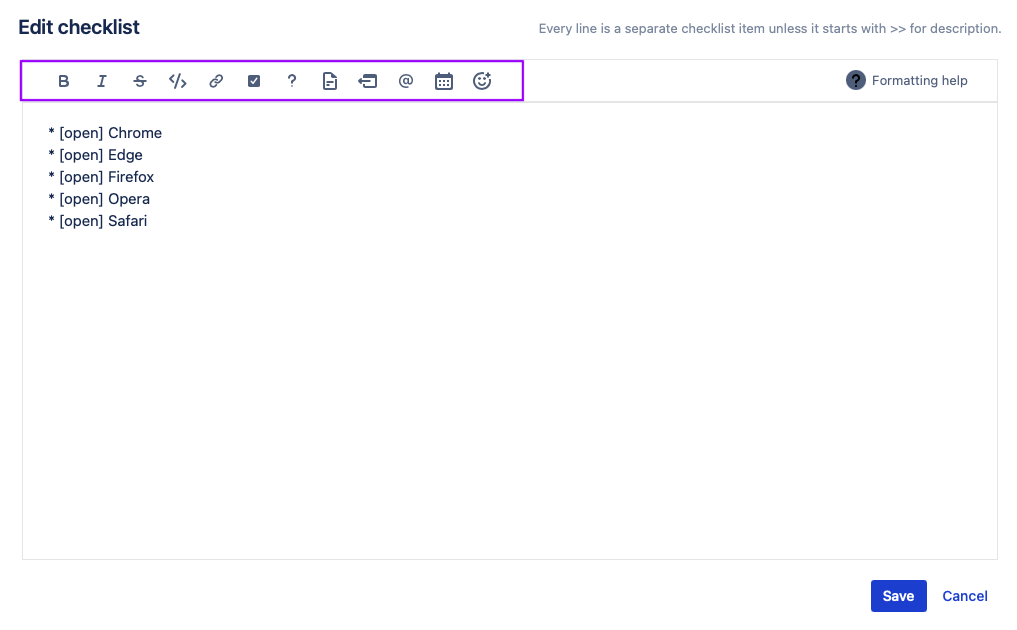
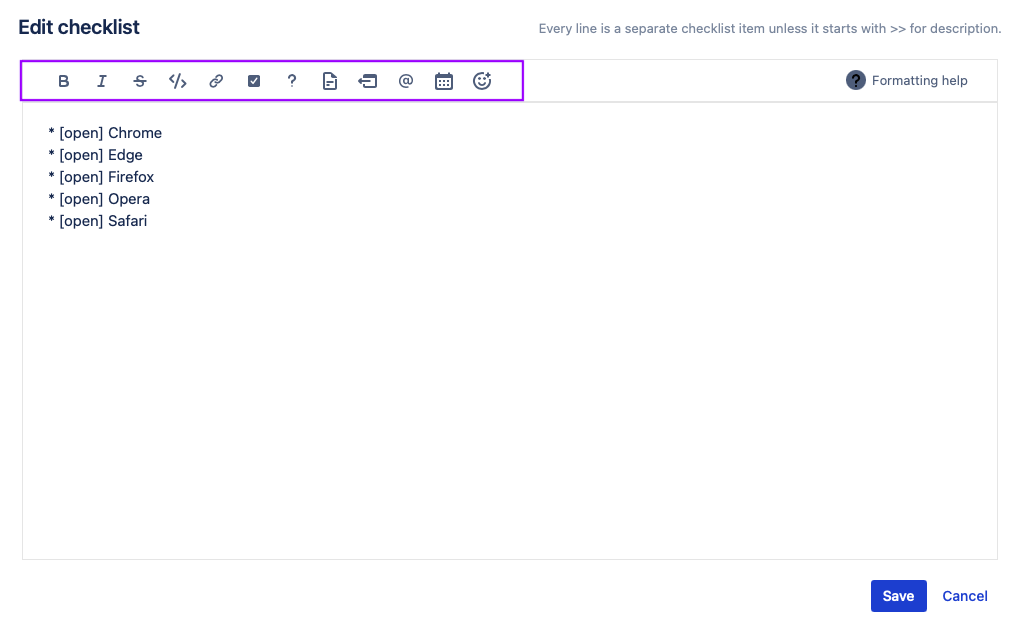
Editor Toolbar
Checklist items can be formatted using the Editor Toolbar or by using the text formatting described below. Functions available via the toolbar include:
Bold text
Italic text
Strikethrough text
Inline code
Links
Toggle item complete
Make item optional/mandatory
Create description
Create header/separator
Mention user
Insert date
Insert emoji

Checklist Formatting
Checklist Items | A checklist item line can start directly with item text or Markdown characters like the including: * - + [] |
CODE
|
Checked Items | Checked items are indicated by [x] |
CODE
|
Statuses | Statuses are written in square brackets |
CODE
|
Optional Items | A question mark ? is used to mark items as optional |
CODE
|
Item Descriptions | Descriptions are indicated by double arrows >> |
CODE
|
Headers / Separators | You can use Headers to organize long checklists. Headers are proceeded by three dashes --- |
CODE
Headers must include text. Three dashes that are not followed by text will not be saved/rendered on the checklist UI. |
Special Elements
Dates | Dates can be included in multiple formats. Type |
CODE
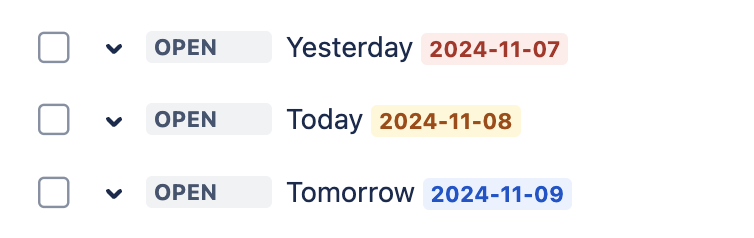
Date lozenges are color coded:
 |
Emojis | Type a colon : to open the emoji menu |
CODE
|
work item Keys | To reference another work item, type the work item key |
CODE
|
URLs | URLs can be added in and will be rendered as clickable links |
CODE
|
User Mentions | Typing an @ will open a user picker |
CODE
|
Text Formatting
Bold | To bold text, add two asterisks, or two underscore characters before and after the word or phrase |
CODE
|
Italics | To italicize text, add one asterisk or underscore character before and after a word or phrase |
CODE
|
| To strikethrough text, add two tilde characters before and after a word or phrase |
CODE
|
| To style text as inline code, add back-tick characters before and after a word or phrase |
CODE
|
Links | Add a URL directly into the text, or enclose the link text in brackets and follow it immediately with the URL in parentheses |
CODE
|
Emails | Add the email address directly into text, or enclose the link text in brackets follow it immediately with a mailto data (you can specify email subject too) |
CODE
|
Escaping Markdown
To display Markdown formatting characters, use the backslash \ character like demonstrated below
Markdown text | Rendered output |
|---|---|
Escaped \_italic\_ formatting | Escaped _italic_ formatting |
Escaped \_italic_ formatting | Escaped _italic_ formatting |
Escaped \**bold\** formatting | Escaped **bold** formatting |
Escaped \**bold** formatting | Escaped **bold** formatting |
Escaped \*\*bold\*\* formatting | Escaped **bold** formatting |
Escaped \**bold\\** formatting containing backslash | Escaped **bold\** formatting containing backslash |
Escaped \`inline code\` formatting | Escaped `inline code` formatting |
Escaped back-tick \` character | Escaped back-tick ` character |
Standard text with \ backslash | Standard text with \ backslash |
\[In the target instance] | [In the target instance] |
Note that in the Rendered output column:
Formatting is not applied due to backslash \ usage
The backslash \ is not displayed when it is used to escape Markdown
Double backslashes are used to display a single backslash inside a Markdown formatted phrase
The backslash behaves like a normal character when used outside Markdown formatted phrase
Checklists for Jira uses square brackets to represent the state of an item in the text format. Therefore, when you include square brackets at the beginning of a checklist item they are removed. To show brackets in your checklist item, use the \ character prior to the opening bracket.
